티스토리 뷰
나만의 개발용어 사전 만들기 📖
- 여기를 클릭해 살펴보세요.
- github link

Introduction 🙌
모르거나 기억하고싶은 개발 용어를 기록하는 저만의 개발 용어 사전을 만들었습니다.
SKill 🛠️
- Vite
- React Redux
- database : Firebase
- Storage Service : AWS S3 bucket
구현 기능 💻
- 사전 만들기 CRUD
- 즐겨찾기, 즐겨찾기페이지
- 카드 색상 랜덤 배치
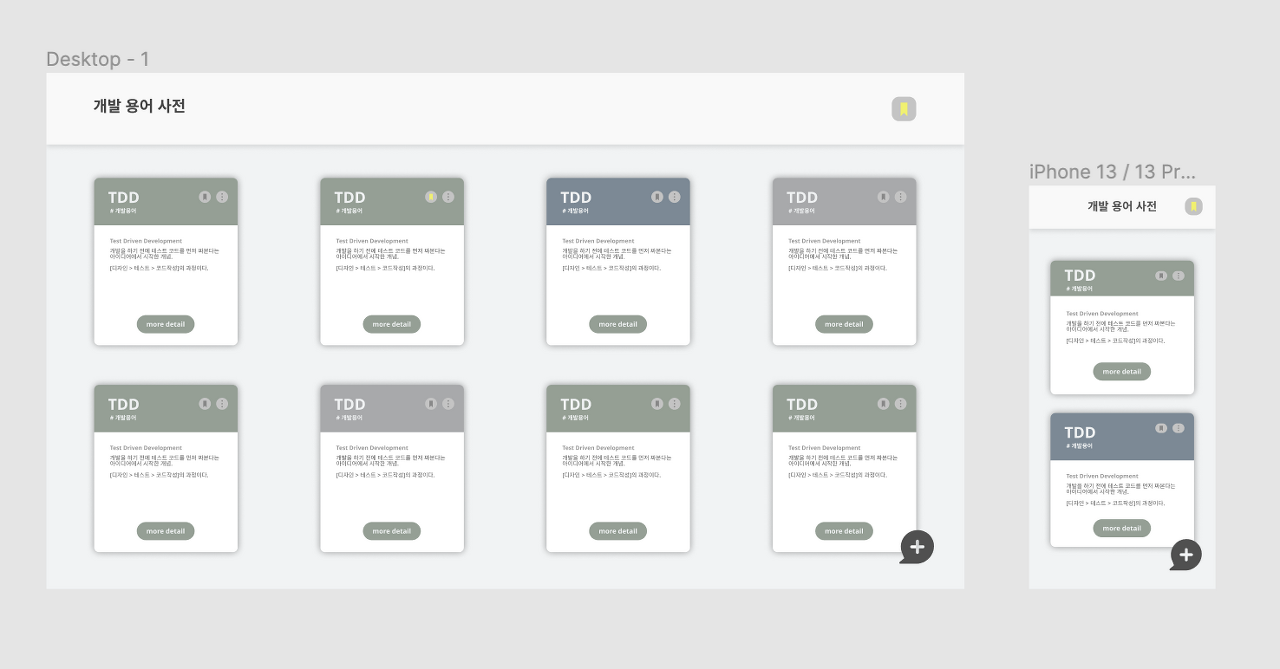
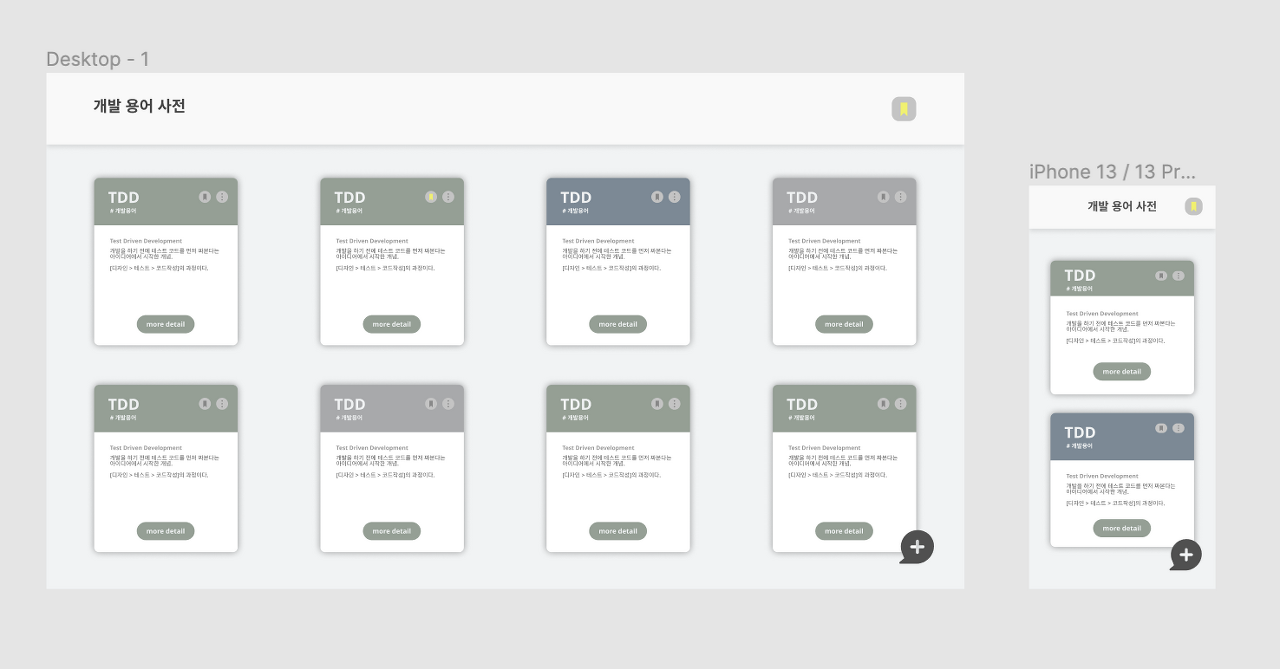
Figma Design 🖌
개발자 협업툴인 Figma로 디자인을 먼저 한 후 작업 하였습니다.

What I've Learned 📖
Vite로 진행한 리액트 프로젝트
CRA 보다 Vite의 실행속도가 현저히 빠르다하여 강의는 CRA 기반 이었지만 Vite로 진행해보았습니다. 비교가 안되는 빠른 속도에 놀랐고, 후에도 Vite를 사용해 프로젝트로 진행했으면 좋겠다는 생각을 했습니다. 또 같은 기능이라도 명령어나 지정되어있는 변수명이 달라 공식문서를 찾아가며 해결해 나가는 재미를 느꼈습니다.
정적 웹페이지 배포
s3 bucket을 통해서는 자동적으로 index.html을 넣어 SPA 방식의 리액트 라우터에 대한 별도의 조치가 필요하지는 않았습니다. 하지만 github page를 생성했을 때는 route가 제대로 되지 않고 있다는 것을 알고, 그 때 오류 원인을 찾아보며 React Router을 사용해 SPA로 구성된 리액트는 "/" 이외의 경로로 접근하면 404 error가 발생하는 것을 확인했습니다. 제가 찾아본 바로는 404error가 뜨면 / 로 리다이랙션을 시키거나, HashRouter를 이용하는 것이었고, 후자의 방법을 사용해 해결하였습니다.
Redux 흐름
Redux를 사용하며 한 부분에서 action이 발동은 되는데 데이터를 잘 불러오지 못하는 문제가 있었습니다. Redux흐름을 따라가며 확인해 보니 함수 생성시 넣어줬던 인자를 적절히 넣지 않았기 때문이었습니다. 이 오류를 통해 리덕스의 상태흐름에 대해 조금 더 이해하게 될 수 있었습니다.
conosle.log()의 중요성
콘솔 찍는 것에 대한 중요성을 알고는 있었지만 React를 쓰며 더더욱 느끼게 되었습니다. 한 예로 Form.jsx에서 수정하고 삭제할 때 조건을 다는데 이 때 wordCard의 상태값들을 data 변수에 담아서 삼항연산자로 조건을 주었습니다. 이 때 카드를 추가할 때 data가 null로 찍혀 오류가 났는데 콘솔을 찍어 정확히 들어온 데이터가 어떤 것인지 확인하며 삼항연산자의 조건을 수월하게 줄 수 있었습니다. 상태값을 정확히 알고, 어떤 값을 가져오기 위해서 콘솔을 필수적으로 찍어야함을 더욱 더 느꼈던 주차였습니다.
리액트 props 응용하기
기본 과제가 끝나고 추가적으로 하고싶었던 북마크와 카드색상 랜덤 배치를 진행해보았습니다. 기존에는 firebase에 저장된 값을 이미 넣은 카드에 랜덤색상을 배치했는데 잘 해결 되지 않아 팀원, 매니저님께 도움을 요청했습니다. 애초에 랜덤 배치를 Form을 넘길 때 값을 넣어주는게 어떻냐는 조언을 들었고 도움하에 해결했습니다. 아직 props를 주고받는 것에 익숙하지 않았는데 이 문제를 해결하며 리액트에 한 발짝 더 다가간 계기가 되었습니다.
능동적인 자세
강의에서는 react-router v5로 진행했지만 저는 이미 많이 쓰고 있는 v6를 사용해보고싶어 v6를 설치했습니다. wordCard.jsx 파일의 상태값들을 Form.jsx에서 useLocation()을 사용하여 불러왔는데 실행이 안되는 오류가 있었고, 버전차이로 인해 생긴 문제라 v6 문법으로 수정했습니다. 강의대로 따라하기보다는 업데이트 된 라이브러리들이 안정적이라면 주저말고 최신 것을 공식문서를 봐가며 써보는 쪽으로 해야겠다는 계기가 된 시간이었습니다.
'Frontend > ToyProject' 카테고리의 다른 글
| [React, Axios] Magazine site 만들기 (0) | 2022.04.28 |
|---|---|
| [ToyProject] 자바스크립트로 거스름돈 계산 게임 만들기 (0) | 2022.03.12 |
| [ToyProject] 노마드코더 바닐라 js 마지막 챌린지 - 아 이제 잔다.. (0) | 2022.02.21 |
| [Toy Project] Sparkling Store webpage 만들기 (0) | 2022.01.25 |
| [Toy Project] Shopping List 쇼핑리스트 만들기 (0) | 2022.01.25 |
- Total
- Today
- Yesterday
- 무한스크롤
- React
- github
- 자바스크립트 비동기 처리
- 알고리즘자바스크립트
- 백준
- 실전프로젝트
- html
- 항해99
- 자바스크립트 클로저
- 클로저
- javascript
- 프로그래머스 자바스크립트
- 프로그래머스
- 자바스크립트알고리즘
- 리액트네이티브
- React Query
- GIT
- 타입스크립트
- 자바스크립트
- 프로그래머스 베스트앨범 자바스크립트
- 모두를 위한 컴퓨터 과학
- 모두를위한컴퓨터과학
- python
- cs50
- 네트워크
- css
- reactquery
- network
- 리액트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
