티스토리 뷰
반응형
아직 토이 프로젝트를 할만한 실력은 아니지만, 그래도 앨리님 유튜브 무료 강의와 애플 코딩 강의를 들으며
추가하고 싶은 기능을 추가하며 만들어보았다.
이것 또한 다 만들어진 것은 아니며 오류를 해결 못한 부분도 있어 추후 업데이트할 예정이나, 우선 나중에 내가 얼마나 성장했는지 기록하기 위해 글을 남긴다. 사용한 이미지는 unplash에서 받은 무료 이미지를 사용하였다.


1. Navigation bar 스크롤 효과
스크롤바를 내리면 bar 컬러와 바뀌고 로고 크기가 살짝 바뀌게 구현했다.

2. 타이포 이펙트 추가
배운 이펙트라 써보고 싶어서 굳이 굳이 타이틀에 넣어봤다.. 나중에 완성되면 뺄 예정

3. 로그인창 구현
이메일, 비밀번호 형식에 안 맞을 시 그에 따른 문구 뜸
이메일 형식 추가 및 비밀번호 형식 추가 (must included : At least one capital letter)

4. 슬라이드 구현

5. Tab 기능 구현

6. Static 슬라이더 구현
이 부분은 그냥 사진으로 하면 효과가 덜 할 것 같아 photoshop에서 사진과 텍스트를 넣어 약간의 그러데이션 효과를 준 후 작업하였다.


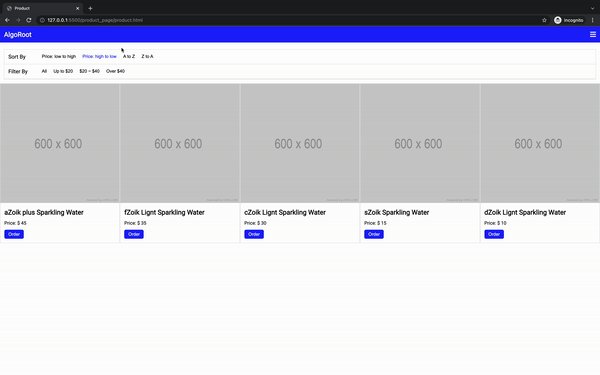
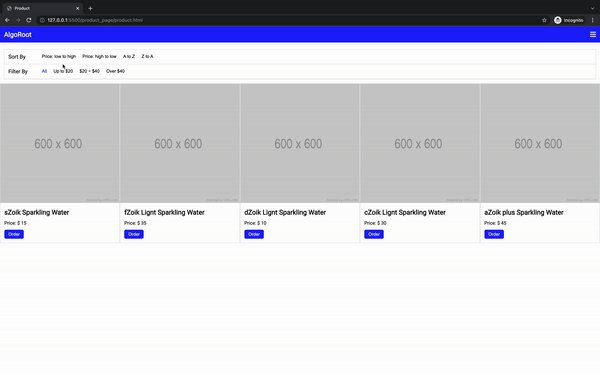
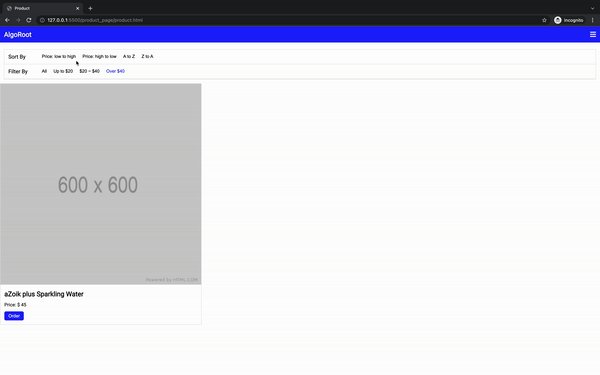
7. Product Page 상품 필터 및 정렬
상품 6개를 만들고 filter 와 sort를 구현했다.
여기서 고쳐야 할 부분은 filter , sort 이중필터를 하는 것이 안된다.
아직 이 코드를 수정하는 과정에서 이해가 부족한 것 같아 다시 공부해보기로 했다.

반응형
'Frontend > ToyProject' 카테고리의 다른 글
| [ToyProject] 자바스크립트로 거스름돈 계산 게임 만들기 (0) | 2022.03.12 |
|---|---|
| [ToyProject] 노마드코더 바닐라 js 마지막 챌린지 - 아 이제 잔다.. (0) | 2022.02.21 |
| [Toy Project] Shopping List 쇼핑리스트 만들기 (0) | 2022.01.25 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- cs50
- network
- 타입스크립트
- 네트워크
- github
- 프로그래머스
- 모두를 위한 컴퓨터 과학
- 클로저
- 자바스크립트 클로저
- 알고리즘자바스크립트
- 실전프로젝트
- 프로그래머스 베스트앨범 자바스크립트
- javascript
- React Query
- css
- 자바스크립트 비동기 처리
- React
- 무한스크롤
- python
- 리액트
- 자바스크립트알고리즘
- 리액트네이티브
- 항해99
- 모두를위한컴퓨터과학
- reactquery
- html
- 자바스크립트
- 프로그래머스 자바스크립트
- GIT
- 백준
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
