티스토리 뷰
반응형

쇼핑 리스트를 만들어보았다.
구현하고자 하는 것 은 아래와 같았다.
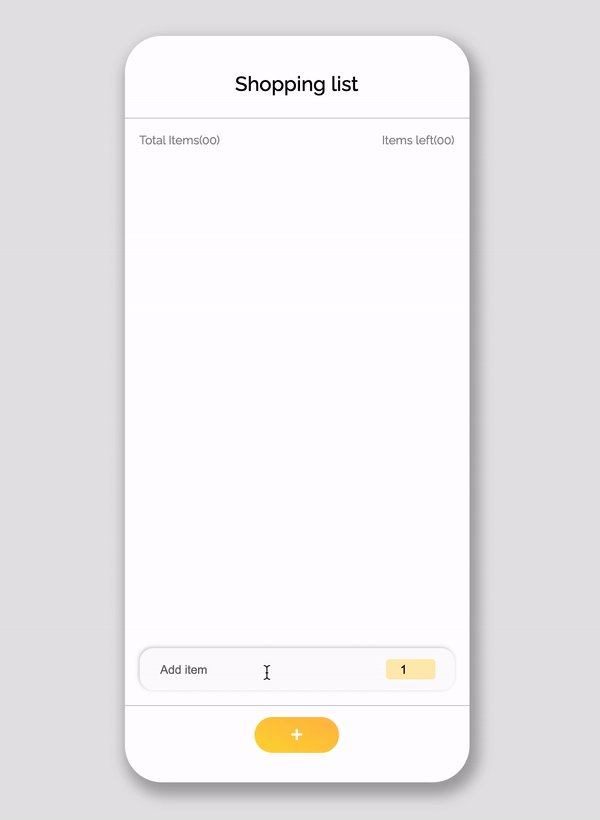
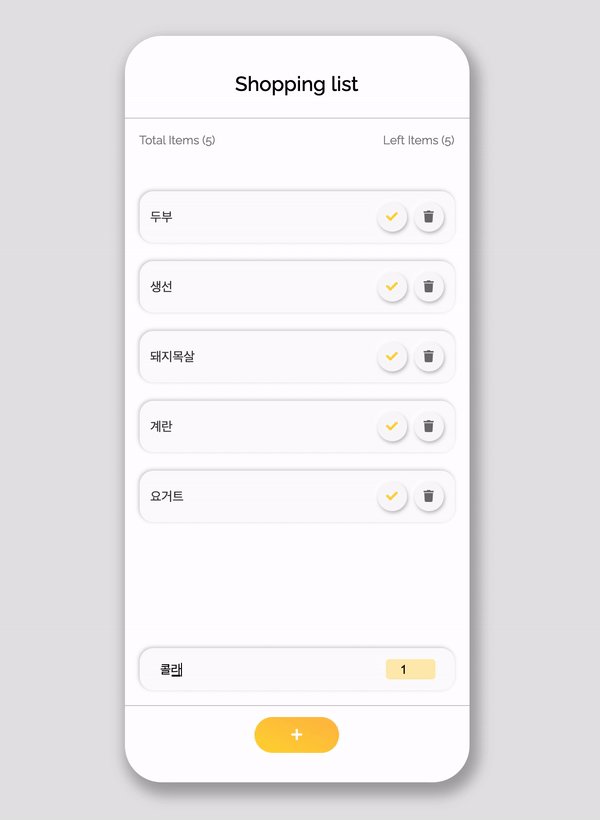
1. input에 쇼핑 item 넣고 Enter 혹은 아래 버튼을 누르면 쇼핑 목록에 추가된다.
2. input에 구매할 item 개수를 넣어 리스트에 개수도 추가된다.
3.아이콘을 이용해서 item을 삭제할 수 있다.
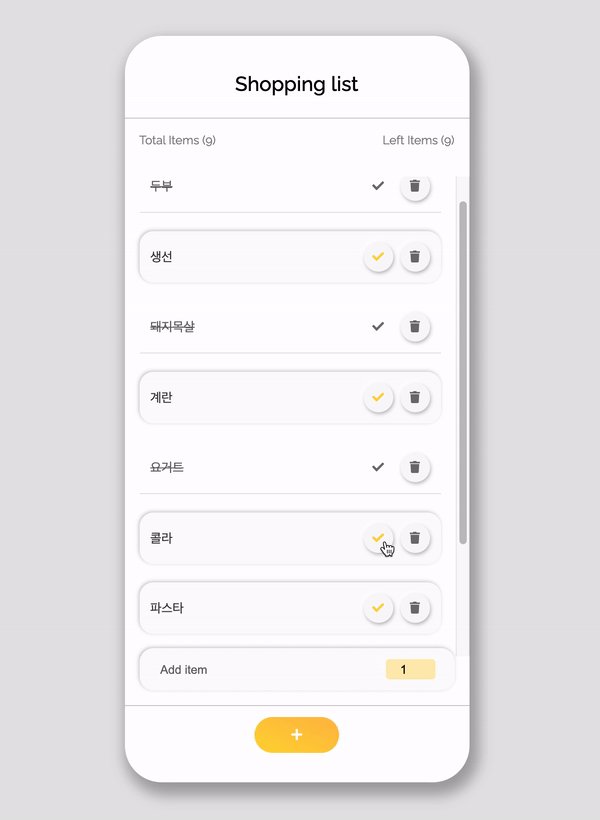
4. 체크 아이콘을 클릭하면 완료된 리스트로 보인다.
( 글씨에 줄 긋고 연하게, 아이템 박스 배경 없애기, 아이콘 배경 없애기, 아이콘 컬러 어둡게 바꾸기)
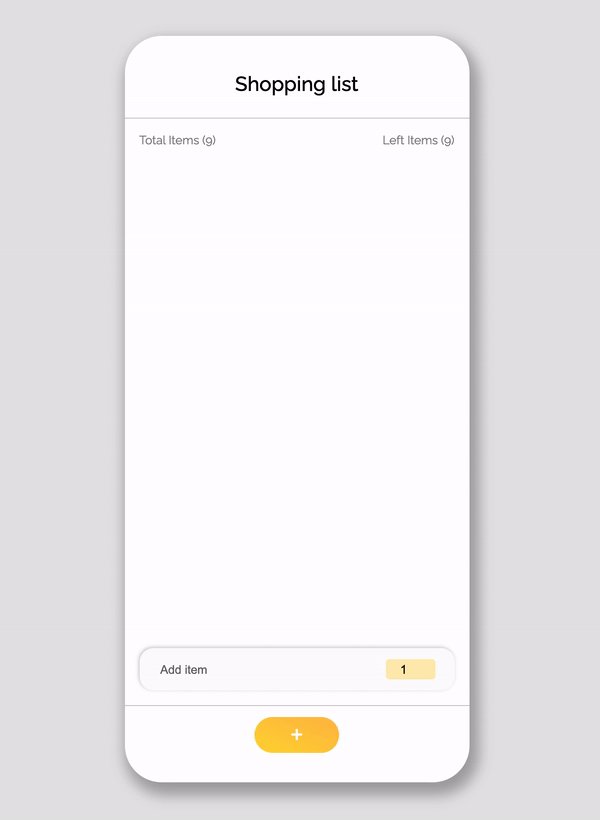
5. 삭제한 것을 반영하지 않은 items 개수와, check 아이콘을 클릭하지 않은 남은 items 개수를 상단에 표시한다.
추가로 input에 커서를 자동으로 넣고 스크롤도 items가 들어있는 div안에서 움직이도록 설정해줬다.
구현하고자 했던 것들 중 두 개를 아직 구현하지 못했다.
5번은 개수가 추가되기는 하는데 left Items 가 적용이 안되고, 삭제했을 때 개수도 반영이 되지 않는다.
1. input에 쇼핑 item 넣고 Enter 혹은 아래 버튼을 누르면 쇼핑 목록에 추가된다.
2. input에 구매할 item 개수를 넣어 리스트에 개수도 추가된다.
3. 아이콘을 이용해서 item을 삭제할 수 있다.
4. 체크 아이콘을 클릭하면 완료된 리스트로 보인다.
( 글씨에 줄 긋고 연하게, 아이템 박스 배경 없애기, 아이콘 배경 없애기, 아이콘 컬러 어둡게 바꾸기)
5. 삭제한 것을 반영하지 않은 items 개수와, check 아이콘을 클릭하지 않은 남은 items 개수를 상단에 표시한다.
잊지 않으려고 글을 썼다. 우선 이쯤으로 해두고 공부를 더해서 차차 업데이트할 것이다.
반응형
'Frontend > ToyProject' 카테고리의 다른 글
| [ToyProject] 자바스크립트로 거스름돈 계산 게임 만들기 (0) | 2022.03.12 |
|---|---|
| [ToyProject] 노마드코더 바닐라 js 마지막 챌린지 - 아 이제 잔다.. (0) | 2022.02.21 |
| [Toy Project] Sparkling Store webpage 만들기 (0) | 2022.01.25 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 네트워크
- 알고리즘자바스크립트
- 백준
- 자바스크립트 비동기 처리
- 프로그래머스 자바스크립트
- React
- javascript
- reactquery
- 자바스크립트
- cs50
- 리액트
- 프로그래머스 베스트앨범 자바스크립트
- 모두를 위한 컴퓨터 과학
- 자바스크립트 클로저
- 클로저
- 타입스크립트
- 리액트네이티브
- 프로그래머스
- React Query
- 실전프로젝트
- 무한스크롤
- 항해99
- 자바스크립트알고리즘
- github
- 모두를위한컴퓨터과학
- css
- html
- GIT
- network
- python
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
