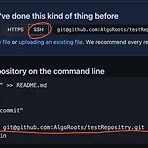
어제 있었던 이슈를 다시 회고해보자.. 어제 마주쳤던 문구 remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead.' 그리고 Github에서는 어제 문구와 같이 더 이상 패스워드로 작업할 수 없다. 따라서 Token-based authentication 토큰으로 권한을 받아야하는데.. Github에서는 이 외에도 3가지의 인증방식이 더 있다. 1. Token-Based Authentication 2. SSH Key 3. Personal Access Key 4. OAuth 이 중에서 나는 SSH 키로 인증을 했던 것.. 하지만 1번이나 3번으로도 많이..
 [Git] git 과의 사투
[Git] git 과의 사투
서론 : Git 과의 만남 호주에서 디자이너로 근무하던 시절,, 프론트엔드쪽으로 가볼까 하며 한 3일정도? 공부하다가 일이 너무 바빠져서 못했던 때에.. 그 때 Git 이라는 것을 알게 되고, 하루 종일 걸려가며 계정을 만들고 유투브를 봐도 이해가 어려워 거의 관련 영상은 다 보고 push에 성공했던 적이 있다. 그 이후로 건들지도 않다가 오늘 강의를 보며 만든 파일들을 계속올리면서 연습하는게 좋을 것 같아서 구글링과 유투브를 통해 찾고 시도를 했다. 본론 : Git과의 사투 간단한 것을 만들려고 설치를 하려는데, 이게 웬걸 'homebrew'를 먼저 설치하라고 뜬다. 저번에는 window용 설치 프로그램을 깐 루틴으로 했는데 맥북이라 그런건가? 우선 깔았다. 터미널을 써서 설치하는 것은 쉬었으나, 익숙..
 CSS Flexbox
CSS Flexbox
(220104_화) 유투버 엘리님이 알려주신 사이트를 참고해 공부했는데 확실히 게임을 하면서 하니 이해도 잘되고 재밌었다. 이제 막 공부하시는 분들께 강력 추천한다. https://flexboxfroggy.com/#en Flexbox Froggy A game for learning CSS flexbox flexboxfroggy.com 총 24문제인데 헷갈리거나 모르는 경우에는 https://css-tricks.com/snippets/css/a-guide-to-flexbox/ 이곳에서 참고하며 풀어보는 게 좋을 것 같다. 나의 경우에는 24번 빼고는 다 풀었는데 24번에서 놓쳤던 부분은 아래와 같다. 조금 고민하다가 답을 참고하였다. 재밌기는 하지만 나는 배울게 너무 많기 때문에 이런 것에 괜한 오기를 가..
1. inline, inline-block, block inline (물건): 컨텐츠 자체만 꾸며주는 것. css에 영향받지 않음, inline-block (한 줄에 여러개가 진열 될 수 있는 상자) : 한 줄에 다 넣는데 안에 컨텐츠에 상관없이 지정한 css크기에 맞춰서 배열된다. block(한 줄 당 하나씩 들어가는 상자) 1 2 3 div, span { width: 80px; height: 80px; margin: 20px; } /* inline (물건): 컨텐츠 자체만 꾸며주는 것. css에 영향받지 않음, inline-block (한 줄에 여러개가 진열 될 수 있는 상자) : 한 줄에 다 넣는데 안에 컨텐츠에 상관없이 지정한 css크기에 맞춰서 배열된다. block(한 줄 당 하나씩 들어가는 상..
 CSS selector
CSS selector
Selector practice : https://flukeout.github.io 엘리님이 강의에서 소개해주신 실렉터 연습 게임이다. 총 32문제인데 저번에 한 번 해봤을 때는 감이 잘 안 왔는데, 한 번 더 해보니까 이해는 어느 정도 확실히 된 것 같다. 이해하기 General sibling combinator (A ~ B) Adjacent sibling combinator (A + B) 셀렉터 게임을 하던 중, 둘 차이가 잘 구분이 가지 않아 더 찾아봤다. 나는 General 은 A 밑의 모든 B, Adjacent는 A 다음에 오는 B라고 해석했다. 관련 링크 : https://developer.mozilla.org/en-US/docs/Web/CSS/General_sibling_combinator ..
*html.css 라이브 구현 사이트 https://jsbin.com/?html, css, output jsfiddle.net codesandbox.io 1. 브라우저 지원 가능한 태그들 확인하는 사이트 https://developer.mozilla.org/en-US/docs/Web/HTML HTML: HyperText Markup Language | MDN HTML (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content. Other technologies besides HTML are generally used to describe a ..
- Total
- Today
- Yesterday
- 무한스크롤
- 모두를위한컴퓨터과학
- 자바스크립트알고리즘
- 백준
- 알고리즘자바스크립트
- network
- 타입스크립트
- 리액트
- html
- cs50
- 실전프로젝트
- 자바스크립트
- python
- 네트워크
- javascript
- React Query
- 프로그래머스
- React
- 항해99
- 자바스크립트 비동기 처리
- 자바스크립트 클로저
- GIT
- 리액트네이티브
- github
- css
- reactquery
- 프로그래머스 자바스크립트
- 모두를 위한 컴퓨터 과학
- 프로그래머스 베스트앨범 자바스크립트
- 클로저
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
