티스토리 뷰
3. 클로저의 이해
지난 포스팅에서는 고차함수가 개발자로 하여금 일반적인 문제를 추상화로 만들 수 있게 어떻게 도와주는지 살펴보았습니다. sortBy라는 고차함수 예제를 들면서 고차함수이면서 클로저패턴을 가지고 있다고 하고 마무리를 하였습니다. 이번 포스팅에서는 클로저가 무엇인지 예제를 통해 살펴보고 활용하는 방안을 소개해드리려고 합니다.
목차
- 자바스크립트에서 함수는 “값"이다.
- 고차함수
- 클로저의 이해
- 클로저와 메모이제이션
- 리액트에서의 클로저
- 클로저 사용 시 주의할 점
- (부록) 메모리 누수 디버깅 가이드 (feconf 2023 토스플레이스 세션을 듣고)
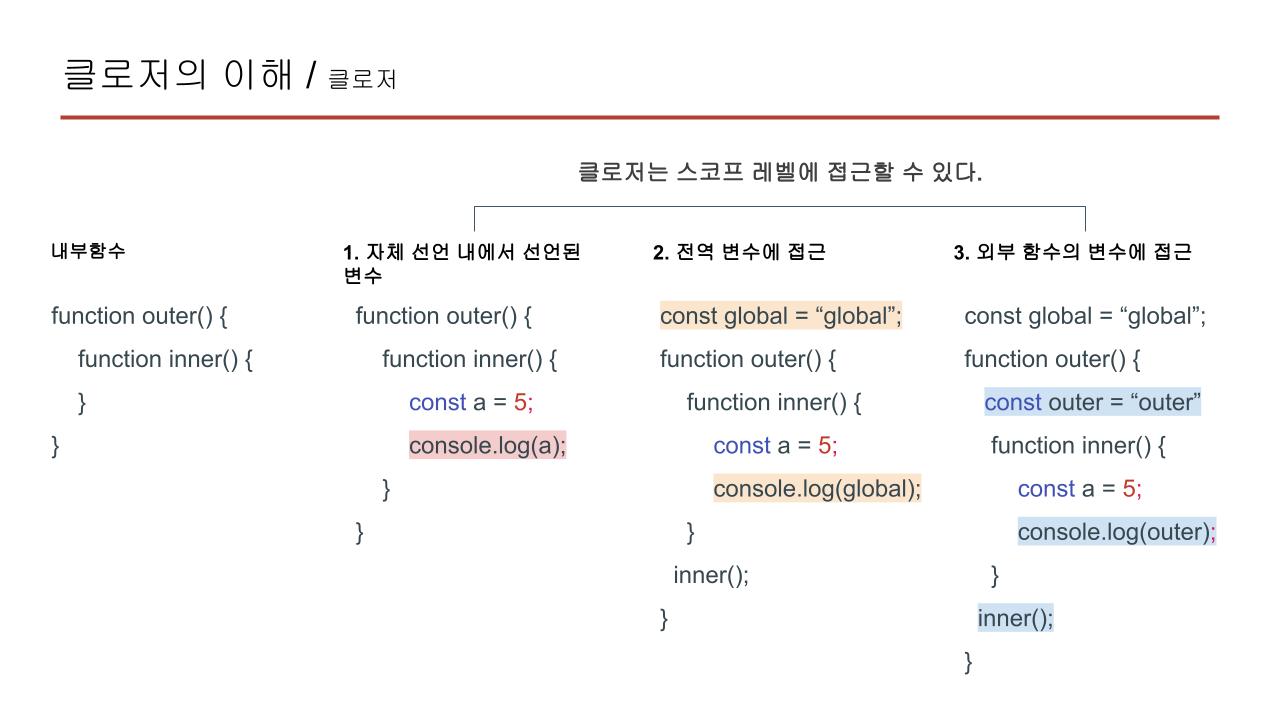
클로저의 가장 기본적인 개념은 외부 함수 내에 중첩된 내부 함수라는 것입니다. 그리고 스코프 레벨에 접근할 수 있다는 특징이 있는데요. 자체 선언 내에서 선언된 변수에 접근이 가능하고, 전역 변수에도 접근이 가능하며 외부함수의 변수에도 접근이 가능합니다. 3번의 함수에 집중에 보면 inner함수가 실행되면 outer값을 출력하는 것을 알 수 있습니다. 적절한 결과인 것 같지만, 이 것이 클로저의 중요한 속성입니다. 클로저는 클로저를 감싸고 있는 외부함수에 접근했고 이 함수의 파라미터에도 접근할 수 있습니다. 어떻게 자신의 스코프가 아닌데도 접근이 가능할까요?

이는 자바스크립트는 렉시컬 스코프를 따르는 언어이기 때문입니다. 렉시컬 스코프란 함수를 어디에 선언했는지에 따라 상위 스코프가 결정되는 것을 말합니다. 다시 말해 변수의 스코프는 코드의 물리적인 구조에 의해 결정되며, 실행 중에는 변하지 않습니다.

클로저를 지원하는 다른 언어들도 있기는 하지만 특히 자바스크립트에서는 클로저를 자유자재로 사용할 수 있는데요. 그 이유는 앞에서 말씀드렸듯이 자바스크립트에서 함수가 값처럼 사용되어 저장하고 전달하고 반환할 수 있기 때문입니다.

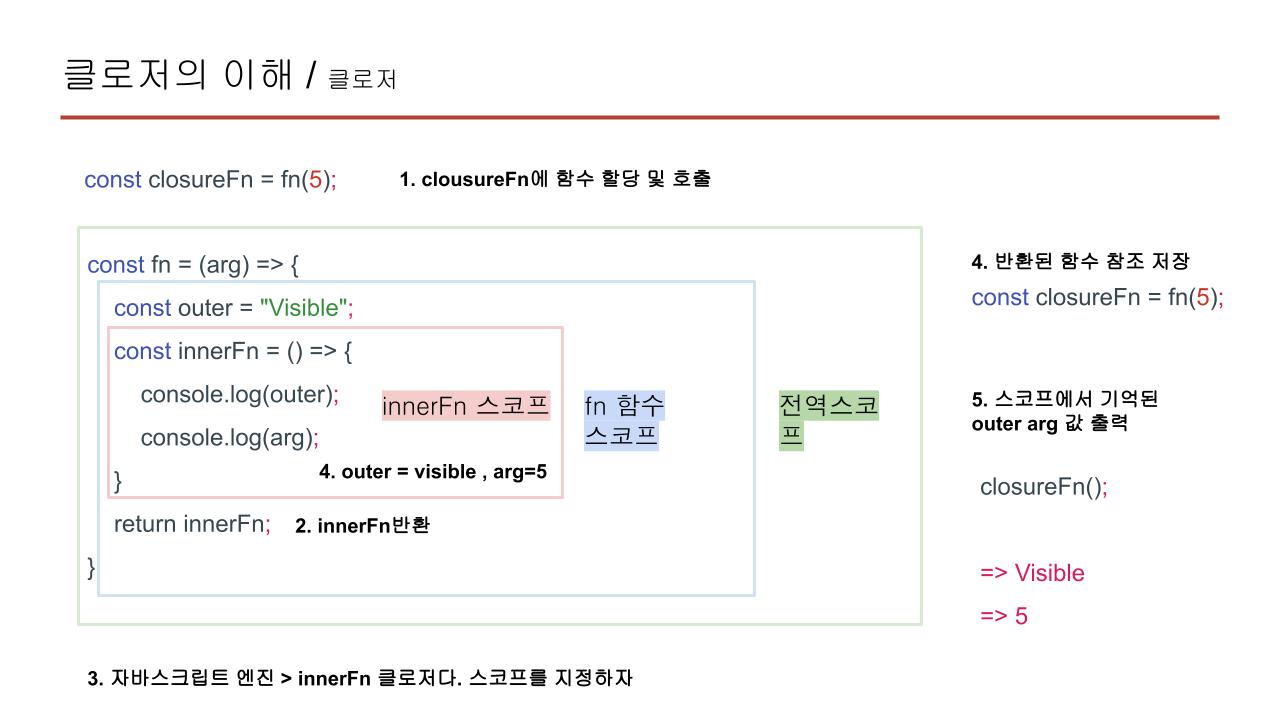
예제코드를 보시면 innerFn은 fn에 대한 클로저 함수이고, fn이 호출되면 innerFn을 반환합니다. 출력값은 Visible과 5가 되겠죠. 동작원리에 대해 조금 더 자세히 봐볼까요?

closureFn이라는 변수에 fn 함수를 할당하며 호출해 봅니다. innerFn이 반환되면 자바스크립트 실행 엔진은 innerFn을 클로저로 보며, 그에 따라 스코프를 지정합니다. innerFn 클로저는 세 개의 스코프 레벨에 접근할 수 있게 됩니다. 스코프에 따라 outer와 arg의 값은 innerFn의 스코프 단계에서 지정되며 반환된 함수의 참조를 저장합니다. 따라서 closureFn 이 호출되면 arg, outer값은 기억되었기 때문에 적절히 출력되게 되는 것입니다.

다시 정렬함수에서 비교함수를 추상화하였던 sortBy함수를 상기해 봅시다. 함수의 내부로직은 생각하지 말아 주세요. sortBy함수는 단순히 두 인자를 취하는 새 함수를 반환하는 함수입니다. 변수에 함수표현식을 할당하여 조금 더 보기 쉽게 표현해 보았는데요. 동작 순서를 설명하자면

정리
고차함수가 개발자로 하여금 일반적인 문제를 추상화로 만들 수 있게 어떻게 도와주는지 살펴보았습니다. sortBy라는 고차함수 예제를 들면서 고차함수이면서 클로저패턴을 가지고 있다고 하고 마무리를 하였습니다. 다음 포스팅에서는 클로저가 무엇인지 예제를 통해 살펴보고 활용하는 방안을 소개해드리려고 합니다.
'Frontend > JavaScript' 카테고리의 다른 글
| [JavaScript] 리액트에서의 클로저 - 클로저(5) (0) | 2023.10.26 |
|---|---|
| [JavaScript] 클로저와 메모이제이션 - 클로저(4) (0) | 2023.10.22 |
| [JavaScript] 고차 함수 - 클로저(2) (0) | 2023.10.13 |
| [JavaScript] 자바스크립트에서의 함수 - 클로저(1) (0) | 2023.10.09 |
| [Web] IntersectionObserver API (0) | 2023.05.30 |
- Total
- Today
- Yesterday
- 백준
- React Query
- 실전프로젝트
- 모두를위한컴퓨터과학
- 프로그래머스 베스트앨범 자바스크립트
- html
- css
- github
- React
- 리액트네이티브
- 자바스크립트 비동기 처리
- reactquery
- javascript
- 프로그래머스 자바스크립트
- cs50
- 항해99
- 모두를 위한 컴퓨터 과학
- network
- 무한스크롤
- 리액트
- 자바스크립트 클로저
- 자바스크립트알고리즘
- 네트워크
- 프로그래머스
- 클로저
- GIT
- 타입스크립트
- 자바스크립트
- python
- 알고리즘자바스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
