티스토리 뷰
[Figma | Token Studio] 피그마 토큰을 활용해 디자인 시스템 구축하기 (with Chakra UI)-1
AlgoRoot 2023. 9. 13. 13:42안녕하세요 오늘은 피그마 플러그인의 토큰스튜디오 설정법과, 프런트엔드에서 토큰을 활용한 스크립트 생성법에 관해 공유하고자 합니다.
Sematic Token
Semantic token 은 디자인 시스템을 구축하고 유지하는데 필수적인 요소입니다.
개발을 할 때 자주쓰이는 패턴과, 상수를 따로 변수로 저장하는 것 처럼, 색상 또한 임의의 어떠한 변수로 색상 코드를 지정할 수 있습니다.
Chakra UI에서는 유저의 시스템모드에 따라서 토큰에 맞는 컬러값을 지정해주는 기능을 제공합니다. 이를 Semantic token이라고 하며 아래와 같은 패턴으로 저장하고 Semantic token에 적용시키면 됩니다.
import { ChakraProvider, extendTheme } from '@chakra-ui/react'
const customTheme = extendTheme({
semanticTokens: {
colors: {
error: 'red.500',
text: {
default: 'gray.900',
_dark: 'gray.50',
},
},
},
})
const App = () => (
<ChakraProvider theme={customTheme}>
<Text color='text'>
라이트모드에서는 gray.900, 다크모드에서는 gray.50 색상이 보여집니다.
</Text>
</ChakraProvider>
)
이러한 디자인 토큰을 사용하면 색상, 글꼴, 간격 등과 같은 디자인 요소의 일관성을 유지할 수 있습니다.
또한 변경이 필요한 경우 전체 시스템에서 일괄적으로 업데이트할 수 있습니다.
또한 토큰을 통해 다양한 모드에 대응할 수 있으며, 다크 모드와 라이트 모드에서 일관된 디자인을 제공할 수 있습니다.
뿐만 아니라, 디자인 시스템을 구축하는 것은 효율적인 협력을 위한 필수적인 단계입니다. 그 중에서도 피그마 플러그인 토큰 스튜디오를 활용하여 설정하고, 개발팀에서는 이를 활용한 스크립트를 생성하는 과정을 소개해 드리겠습니다.
Before Reading
- 토큰스튜디오는 디자인 시스템 구축을 위한 툴로 반드시 디자인 토큰을 사전에 준비하시고 난 후 설정하셔야합니다. 디자인 토큰이 궁금하다면 해당 영상을 봐주세요. -> 토큰 스튜디오 Quick start
- 디자인 토큰을 만들 때 유용한 사이트입니다.
Token studio set-up guide
1. Personal access tokens 발급하기
2. 피그마 토큰 스튜디오에 적용하기
3. 토큰 추가 및 편집
4. Github sync
5. Github push
1. Personal access tokens 발급하기
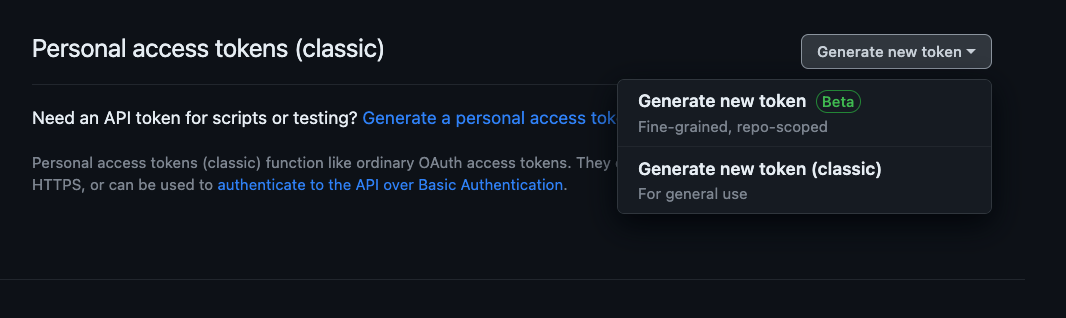
1. bookclub-millie admin 권한 있는 계정으로 로그인 후 https://github.com/settings/tokens 링크 클릭
2. 우측 Generate token -> Generate token(Beta) 클릭 (note. 베타 버전에서는 특정 레포지토리를 선택할 수 있습니다.)

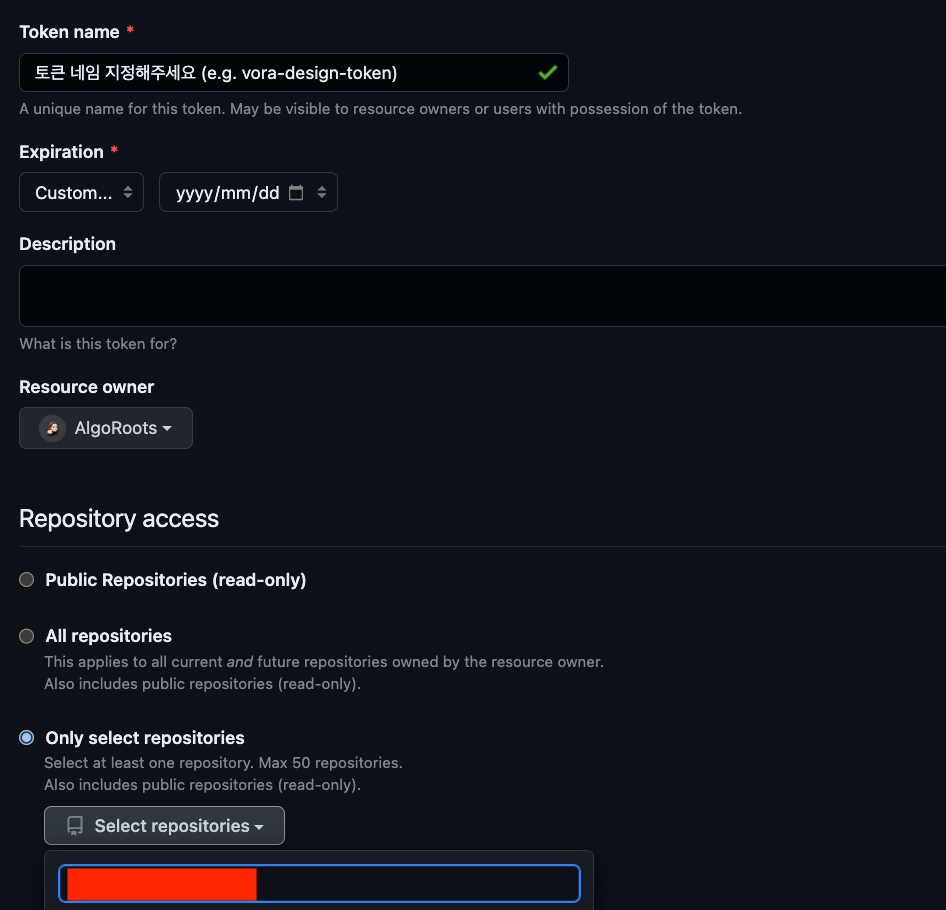
3. Token 설정
- Token name : vora-design-token (지정할 토큰 이름)
- Expiration : 토큰 만료 기한 (프로젝트 완성기간 넉넉하게 잡아주세요 만료되면 갱신해야 합니다.)
- Repository access
Only select repositories→ Select repositories → [Repository] 선택 (해당 레포지토리에서만 토큰 사용 가능)

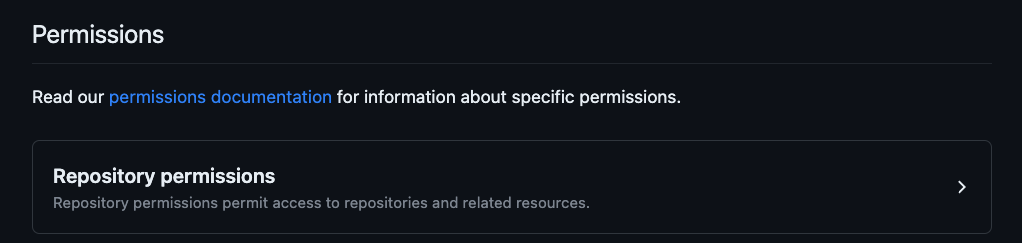
- Permissions
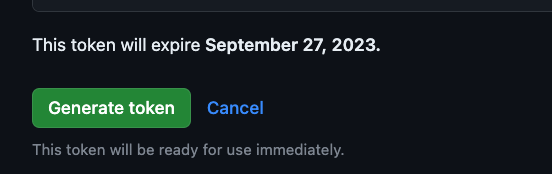
Repository permission 클릭 → 중간쯤 Contents → Read and write ->> 하단 스크롤 Generate token 클릭



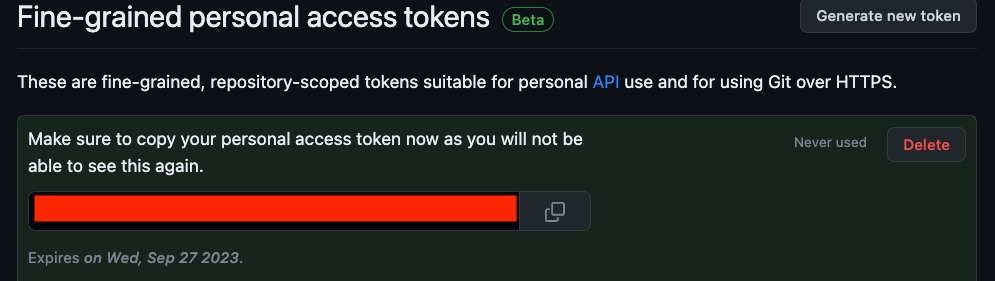
4. 토큰 Copy
생성된 토큰 copy 후 다른 곳에 저장해 주세요.
(주의) 화면 벗어나면 토큰 다시 볼 방법이 없으니 현 화면에서 copy 해주세요. (4. Github Sync에서 필요한 토큰)

2. 피그마 토큰 스튜디오에 적용하기
토큰 생성
2.1 Figma에서 "Tokens Studio for Figma" (또는 "Figma Tokens") 플러그인을 설치하세요.
2.2 File → plugin → Token Studio for Figma 클릭
2.3 설정할 토큰을 세팅해 주세요. (note. json으로도 토큰을 설정할 수 있습니다.)

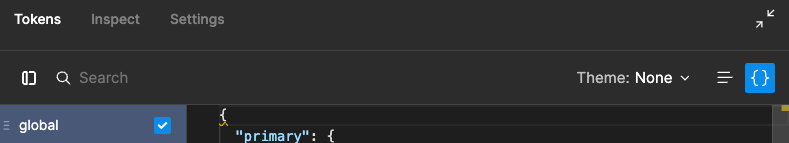
2.4 save JSON 버튼 클릭 후 {} 아이콘 바로 좌측에 있는 목록 아이콘을 누르면 적용된 모습을 보실 수 있습니다.


3. 토큰 추가 및 편집
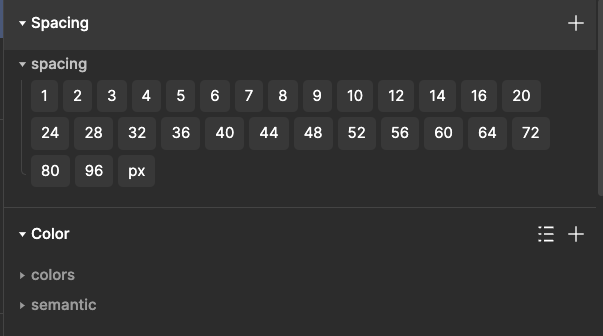
3.1 토큰 추가
추가할 영역 우측 + 버튼 (Add a new token)
Naming 규칙 : 설정한 네이밍 규칙에 따라 토큰을 생성하세요.
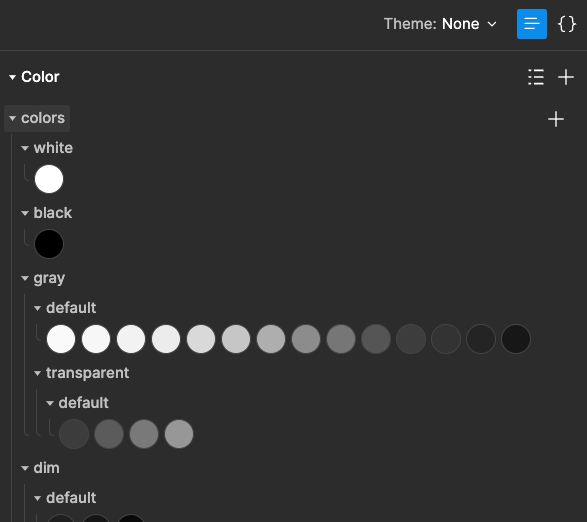
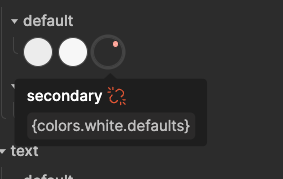
Color 규칙
설정된 colors 토큰 내에서 선택해 주세요. 올바르지 않은 토큰명 일시 해당 토큰 상단에 빨간 점이 뜹니다.

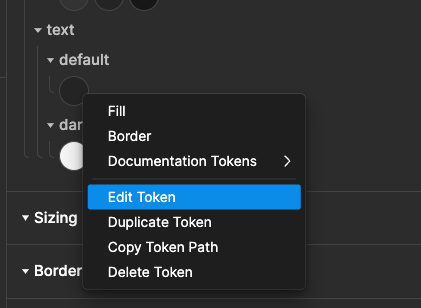
3.2 토큰 편집
해당 토큰 우클릭 → Edit Token

4. Github sync
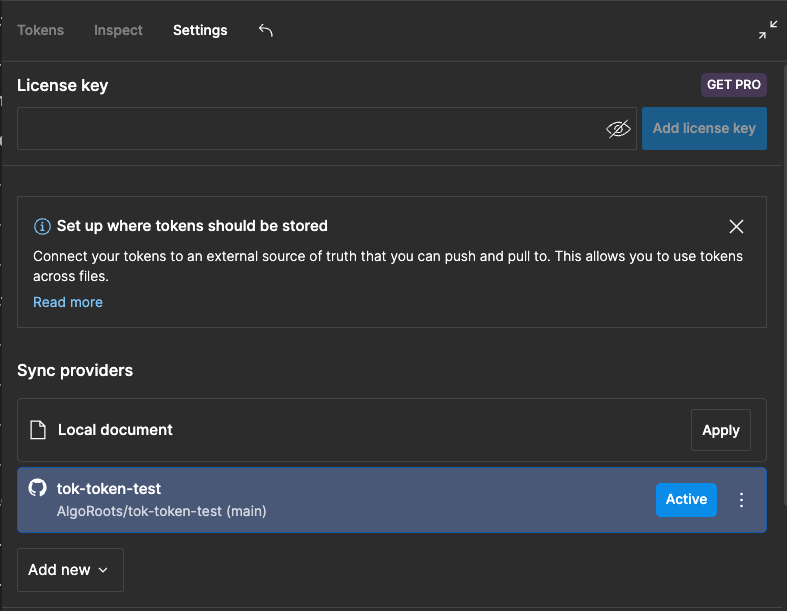
4.1 Settings → Add new → Github

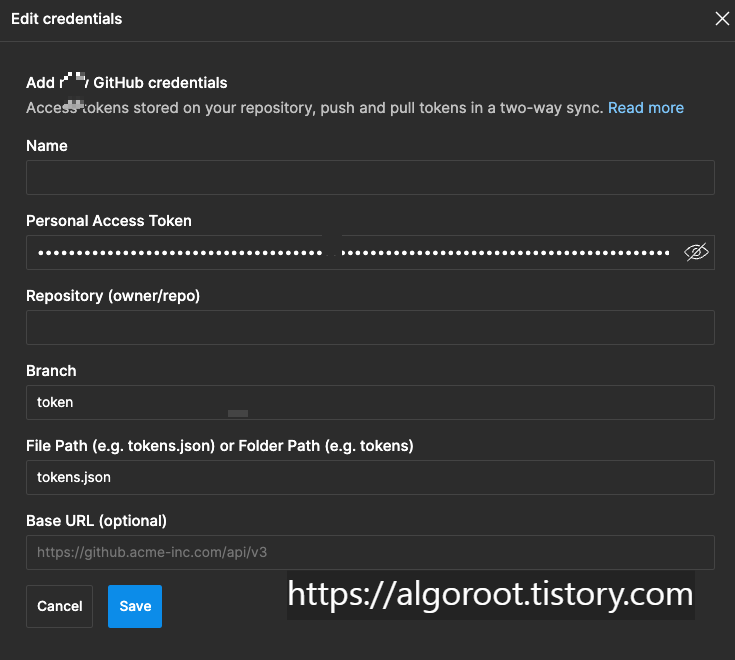
4.2 다음과 같이 설정한 후 저장하세요.
- Name: [사용할 이름] (예: algoroot-design-token)
- Personal Access Token: 복사한 개인 액세스 토큰을 붙여 넣으세요.
- Repository: 적용할 레포지토리 선택
- Branch: 브랜치명 (예: token)
- File Path: 저장 경로 (예: public/tokens.json)

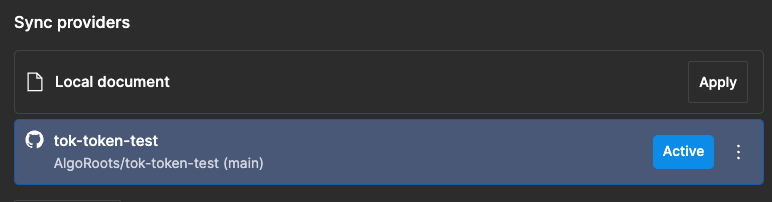
아래에 설정한 레포지토리가 연결되었는지 확인하세요.

5. Github push
note. 변경 사항이 있는 경우에만 할 수 있습니다.
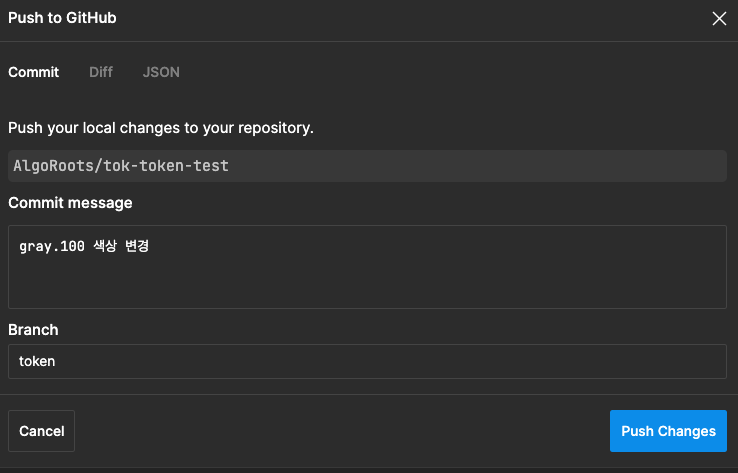
5.1 우측 아래 아이콘 클릭 아래 변경사항 작성 후 Push Changes 클릭
Push your local changes to your repository. : [설정한 레포지토리]
- note. 3. Github sync에 연결해 두었으니 해당 레포지토리가 맞는지만 확인해 주세요.
Commit message : 변경사항에 대한 내용
Branch : 설정한 branch name으로 되어있어야 합니다. : token
- note. 3. Github sync에 연결해 두었으니 해당 브랜치가 맞는지만 확인해 주세요.

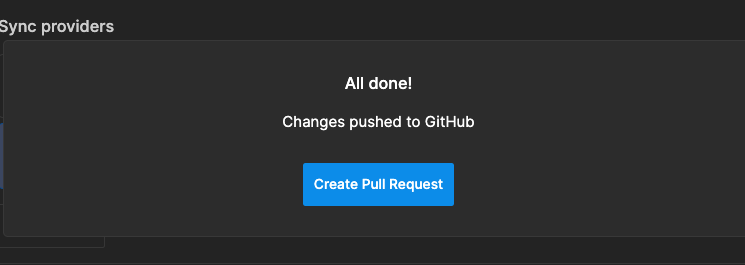
5.2 Create Pull Request 클릭

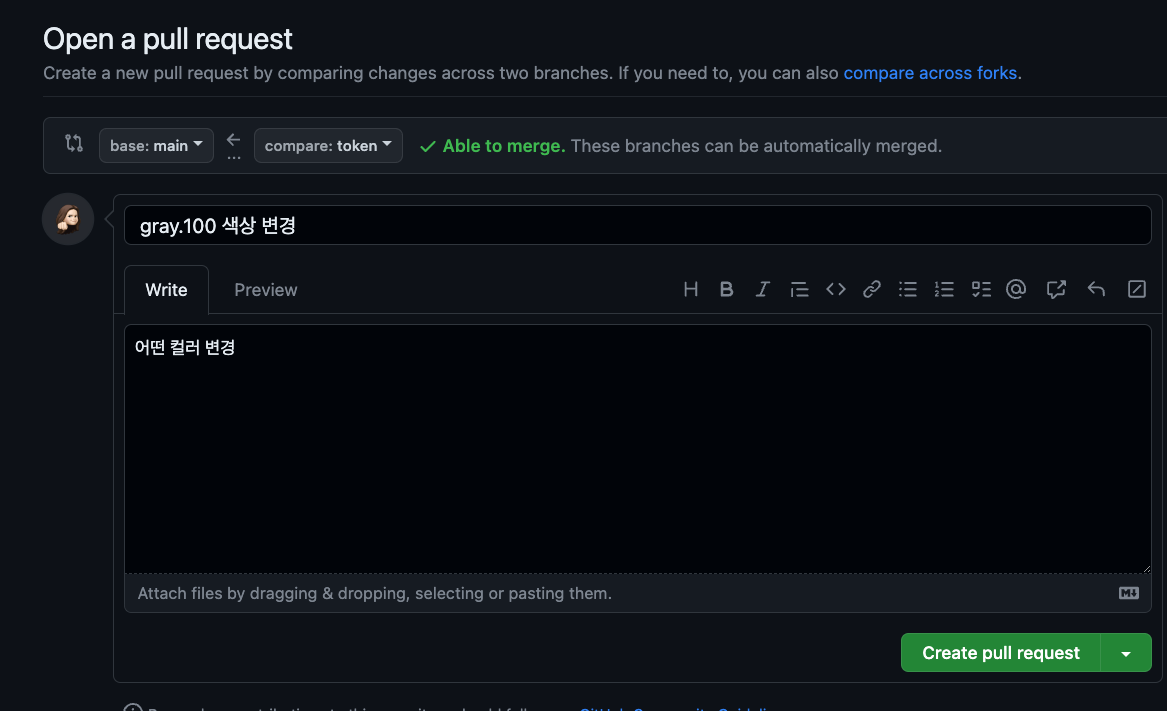
5.3 PR 작성 (base: develop / compare: token) 후 Create pull request

5.4 PR 생성확인
- 토큰 양식에 어긋나면 이슈가 있을 수 있는 이유로 가급적 merge는 개발 측에서 확인 후 진행해 주세요.
- 안정화된다면 github action을 통한 merge를 고려해 보세요.
디자인 토큰은 디자인 시스템을 효율적으로 관리하고 협업을 강화하는 데 필수적인 도구입니다. 이제 피그마 플러그인 토큰 스튜디오를 설정하여 디자인 토큰을 활용하고 프로젝트를 보다 효과적으로 관리할 수 있을 것입니다. 다음 글에서는 개발단에서 생성된 token.json을 이용해 적용시키는 스크립트에 관해 소개드리겠습니다.
@reference
'Frontend' 카테고리의 다른 글
| [귀찮은건 질색이야-2] 나는 코드를 작성했는데 문서가 생성된다고?: api-extractor (feat. Docusaurus, Github A (0) | 2024.12.20 |
|---|---|
| 활성화된 쿼리 및 로딩 상태를 효율적으로 관리하는 방법 (0) | 2024.04.05 |
| [Mac OS Alias] Mac OS에서 Alias 설정하는 법 (0) | 2022.12.17 |
- Total
- Today
- Yesterday
- 백준
- 자바스크립트 비동기 처리
- 네트워크
- python
- css
- 리액트네이티브
- github
- 프로그래머스
- javascript
- 무한스크롤
- 리액트
- 프로그래머스 베스트앨범 자바스크립트
- 자바스크립트 클로저
- 항해99
- reactquery
- 프로그래머스 자바스크립트
- 클로저
- React
- React Query
- network
- 타입스크립트
- 모두를 위한 컴퓨터 과학
- cs50
- 실전프로젝트
- GIT
- 모두를위한컴퓨터과학
- html
- 자바스크립트
- 자바스크립트알고리즘
- 알고리즘자바스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
